If you have updated your awesome.h file with the Doxygen markup as shown in the last activity, you can
- Go to http://www.stack.nl/~dimitri/doxygen/download.html to get the Doxygen software. You do not really have to enter your email, just scroll down the page until you find the binary distribution for your operating system. Then download and install. (You can download the manual from there as well.)
- Next, download Doxyfile.zip and un-zip it into same folder that has your .h and .c files: …Documents\SimpleIDE\Learn\Simple Libraries\My Libraries\libawesome.
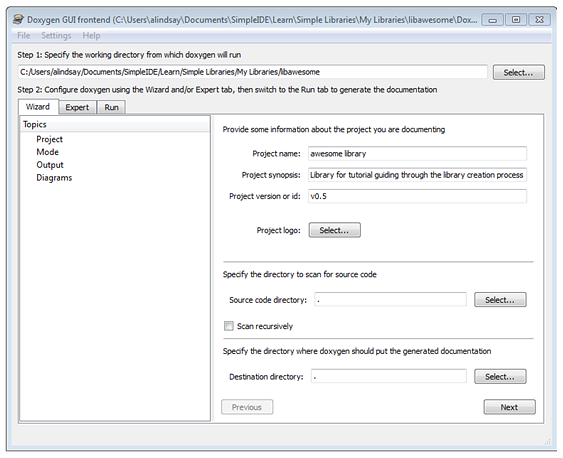
- Double-click Doxyfile.doxyfile, and the window that opens should resemble the picture below. It is ready to use. It should already have Project name, Project synopsis, and Project version or id fields filled out for you. (You can copy and paste doxyfile.doxyfile into other libraries you create and update the project information as needed). The single periods in the directory fields are there to tell Doxygen to put the html output in the same folder with your project.

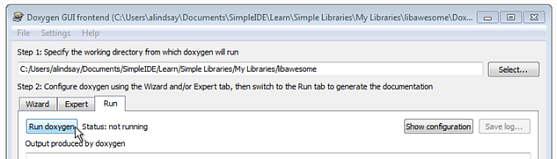
- Next, click the Run tab, and then click the Run Doxygen button:

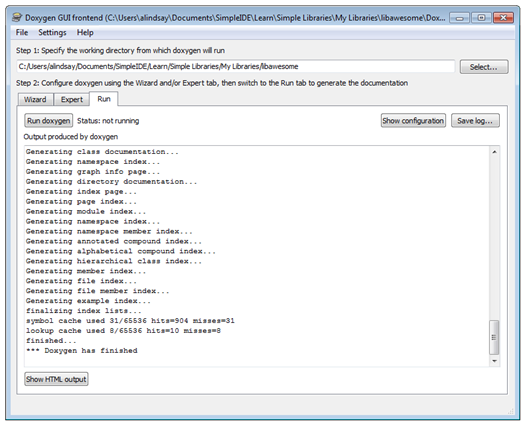
Doxygen will tell you when it’s finished. If there are errors or warnings in the Output produced by doxygen pane, you may need to find and correct some documentation in your header file.

We aren’t quite done yet, but now would be a good time to take a look at the page.
- Click the Show HTML output button in Doxygen’s bottom-left corner.
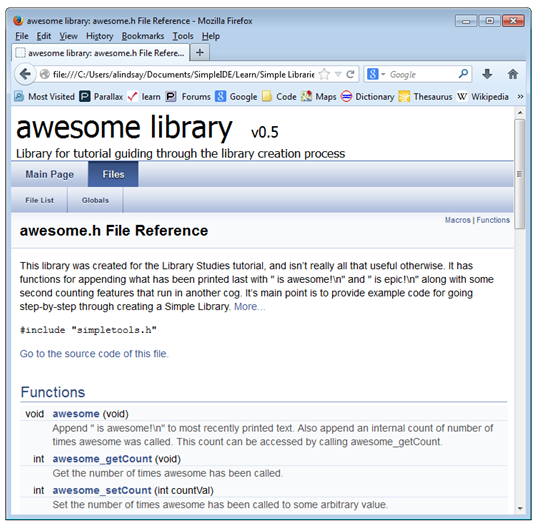
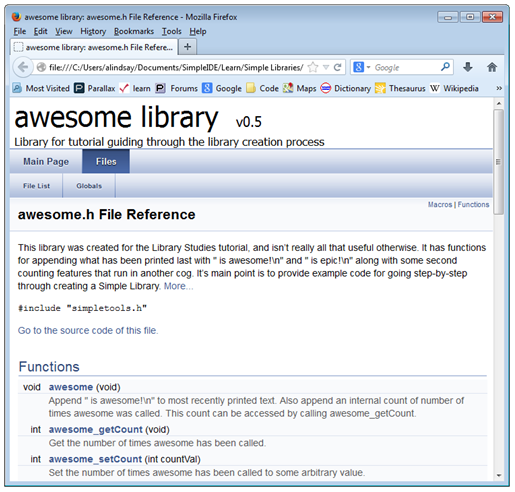
- Then, click Files, and follow the awesome.h link.
The page should resemble this awesome_8h.html. Each function name is a live link that you can follow to see documentation further down the page for that function.

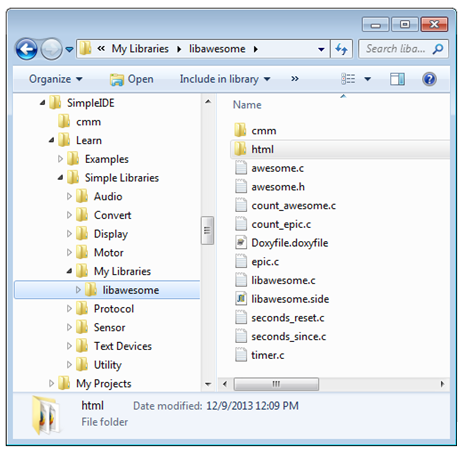
The awesome_8h.html lives in an html subfolder that Doxygen created:

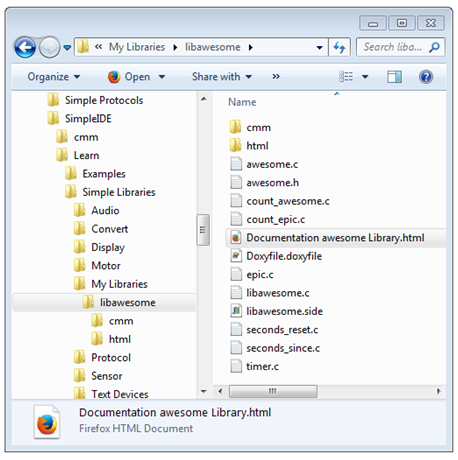
Simple Libraries compiled by Parallax have a copy of this web page named Documentation libawesome Library.html at the same level as the .side project, .h file, etc. Since this copy is one directory up from the one in the html folder, the tags inside the html page need to be updated slightly so that it can still navigate correctly.
- Use a file browser to open Documents\SimpleIDE\Learn\Simple Libraries\My Libraries\libawesome\html.
- Copy awesome_8h.html.
- Go up a directory and paste it into libawesome.
- Rename it to Documentation awesome Library.html.
- Open Documentation awesome Library.html with a text editor like notepad in Windows or TextEdit in Mac.

- Use your Text Editor’s find/replace all feature to make the following replacements to your file. Make sure to do them in the order below.
Do this first:
- Find: href="
- Replace with: href="html/
(Replace all)
Then do this:
- Find: href="html/#
- Replace with: href="#
(Replace all)
- Save and close the file, then open it with your web browser (double-click Documents\SimpleIDE\Learn\Simple Libraries\My Libraries\libawesome\Documentation awesome Library.html).
- Verify that the page looks the same, and the links to individual functions still work.

Congratulations! You have made a complete simple library.
