Propeller BlocklyProp Block Reference
-
4×4 Keypad Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
About Naming Things
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Air Quality BME680
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Badge Display
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
4 x 4 Keypad
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
ColorPal Wiring & Code Example
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Sound Impact Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
GPS Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
PIR Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
About BlocklyProp Updates
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Badge LEDs
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Badge Lock
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Joystick Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Fingerprint Scanner Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
About Multicore
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Temperature & Humidity Sensor Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Memsic 2125 Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
GPS
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
System
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Badge Buttons
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
PING))) Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
RFID Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Graph
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Temp & Humidity
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
BlocklyProp Bulk Project Download
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
About Board Types
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
LIS3DH Accelerometer
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
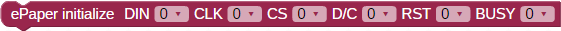
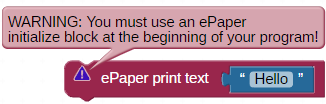
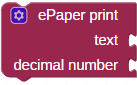
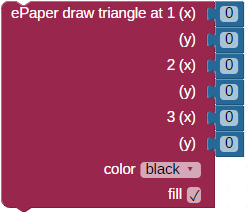
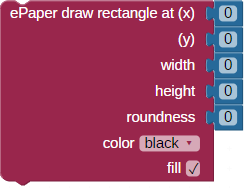
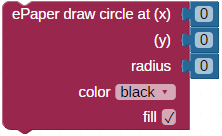
ePaper
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
IR Remote Wiring & Example Code
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Fingerprint Scanner
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Arrays
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Advanced WX
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Simple WX
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
WX WiFi
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
RGB LEDs
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
LSM9DS1 9-axis IMU
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Robot
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
PWM
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Pulse in / out
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Voltage
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
RC time
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Servo
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Audio
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Analog / Pulses
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Memory
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
ColorPal
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Sound Impact Sensor
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Sony Remote
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
RFID
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
PIR
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Ping))) Distance
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
MMA7455
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Memsic 2-axis
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
2-Axis Joystick
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
HMC5883L
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Sensor
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
XBee
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Protocols
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Terminal
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
OLED
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Serial LCD
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Communicate
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Pin states
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Functions
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Variables
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Values
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Strings
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Numbers
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Operators
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
-
Control
- 4×4 Keypad Wiring & Example Code
- About Naming Things
- Air Quality BME680
- Badge Display
- 4 x 4 Keypad
- ColorPal Wiring & Code Example
- Sound Impact Wiring & Example Code
- GPS Wiring & Example Code
- PIR Wiring & Example Code
- About BlocklyProp Updates
- Badge LEDs
- Badge Lock
- Joystick Wiring & Example Code
- Fingerprint Scanner Wiring & Example Code
- About Multicore
- Temperature & Humidity Sensor Wiring & Example Code
- Memsic 2125 Wiring & Example Code
- GPS
- System
- Badge Buttons
- PING))) Wiring & Example Code
- RFID Wiring & Example Code
- Graph
- Temp & Humidity
- BlocklyProp Bulk Project Download
- About Board Types
- LIS3DH Accelerometer
- ePaper
- IR Remote Wiring & Example Code
- Fingerprint Scanner
- Arrays
- Advanced WX
- Simple WX
- WX WiFi
- RGB LEDs
- LSM9DS1 9-axis IMU
- Robot
- PWM
- Pulse in / out
- Voltage
- RC time
- Servo
- Audio
- Analog / Pulses
- Memory
- ColorPal
- Sound Impact Sensor
- Sony Remote
- RFID
- PIR
- Ping))) Distance
- MMA7455
- Memsic 2-axis
- 2-Axis Joystick
- HMC5883L
- Sensor
- XBee
- Protocols
- Terminal
- OLED
- Serial LCD
- Communicate
- Pin states
- Functions
- Variables
- Values
- Strings
- Numbers
- Operators
- Control
ePaper
BlocklyProp reference for ePaper blocks
![]()
![]()
![]() Available for Activity Board, FLiP, and Other board types. Not available for Badge or Scribbler Robot board types. I/O pin availability will vary with board type.
Available for Activity Board, FLiP, and Other board types. Not available for Badge or Scribbler Robot board types. I/O pin availability will vary with board type.
The 296 x 128 2.9 inch ePaper Display (#28084) uses a coordinate grid to define where text, numbers, points, lines, and shapes can be drawn on the display module’s screen. The coordinates start at 0 (leftmost column), 0 (top row) and increase to 295 (rightmost column), 127 (bottom row).

ePaper initialize

The ePaper initialize block is used to set up the Color ePaper display module. The DIN, CLK, CS, D/C, and RES pins on the module must be matched to the Propeller I/O pins they are connected to.
If you have defined a constant using the constant define block, the constant will show up in all of the pin menus and can be selected instead of a numbered pin:

If you forget to use this block in your project, other ePaper blocks will display a triangle warning symbol. Click the triangle, and you will see a reminder message to use the ePaper initialize block at the beginning of your program.

Display font loader

The Display font loader block must be run as its own program, with no other blocks, before any medium or large fonts can be used. When this block is run, it takes about a minute to load all of the fonts onto the EEPROM memory chip on the Propeller Board.
The fonts are stored in EEPROM locations 40576..63400. This same block, using the same EEPROM locations, is also available from the OLED menu.
ePaper update

Because the ePaper library uses an image buffer, the ePaper update block must be used to draw to the ePaper screen. This block sends anything that has been drawn to the buffer to the display since the previous time this block was used.
For example, when you use an ePaper draw rectangle block by itself, noting changes on the ePaper display. If you this block immediately after the ePaper draw rectangle block, the rectangle will appear.
ePaper max height

The ePaper max height block returns the vertical value of the bottom row of pixels: 63 when the pins are in a vertical orientation, 95 when the pins are in a horizontal orientation.
ePaper max width

The ePaper max width block returns the horizontal value of the rightmost column of pixels: 95 when the pins are in a vertical orientation, 63 when the pins are in a horizontal orientation.
ePaper command

The ePaper command block permits you to choose and execute the command selected from the drop-down menu:
- clear screen: clears the entire screen by setting all pixels to black.
- sleep: turns off the display, while preserving what was drawn on it.
- wake: takes the display out of sleep mode.
- invert: inverts all of the colors on the display.
- orient pins (up/down/left/right): changes the coordinate system to reflect a different orientation of the ePaper module for any draw commands after this block is used. Does NOT rotate or change anything that has already been drawn to the screen.
ePaper font color

The ePaper font color block is used to set both the color of the font and the background (highlight) color displayed behind the font characters. If the background color is set to the same color as the font color, the background will be made transparent.
ePaper set text

The ePaper set text block is used to set the size (small: 5×7, medium: 11×15, large: 17×23) and the font face (sans/console, serif/typewriter, script/handwriting, bubble/cartoon).
ePaper set cursor

The ePaper set cursor block sets the top left pixel position where text starts being written.
ePaper print text

The ePaper print text block is used to send text strings to the ePaper module. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper print number

The ePaper print number block is used to send numbers to the ePaper module. Numbers can be displayed as a decimal, hexadecimal, or binary. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper print multiple

The ePaper print multiple block can print several terms of different types on a single line. Click the gear icon to drag additional terms into the list, then attach appropriate values to the block. Options are:
- text
- decimal number
- hexadecimal number
- binary number
- floating point number
- ASCII character
Checking the Specify Digits block adds a fill-in field next to all attached number values.
Floating point number option
BlocklyProp uses integer numbers. The floating point number option allows an integer value to be displayed as a decimal number. Use its drop-down menu to divide the integer by a multiple of 10 to scale and display the number appropriately. The specify digits checkbox activates an additional field by each numeric term.
Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper draw pixel
![]()
The ePaper draw pixel block sets the pixel defined by the first two value blocks to the color defined by the color block. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper draw line

The ePaper draw line block draws a line from the first coordinate to the second coordinate in the color defined by the color block. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper draw triangle

The ePaper draw triangle block draws a triangle from the first coordinate to the second coordinate to the third coordinate in the color defined by the color block. The “fill” checkbox sets whether the triangle will be drawn as hollow or filled. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper draw rectangle

The ePaper draw rectangle block draws a rectangle from the first coordinate (top left corner of the rectangle) to the second coordinate (bottom right corner of the rectangle) in the color defined by the color block. The “roundness” value, if set to something other than zero, will round the corners by the amount specified (radius of the roundness). The “fill” checkbox sets whether the rectangle will be drawn as hollow or filled. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper draw circle

The ePaper draw circle block will draw a circle whose center is set by the first two value blocks, and in the color defined by the color block. The “fill” checkbox sets whether the circle will be drawn as hollow or filled. Nothing will appear on the ePaper display until an ePaper update block is used.
ePaper Bitmap

Displaying bitmap images from an SD card is SLOW! It will take approximately 45 seconds to draw a bitmap that fills the screen to the ePaper module. While it is drawing, it will look like nothing is happening.
You can use ePaper Bitmap blocks in the same program as play WAV file blocks. However, block order matters. The ePaper Bitmap block lets go of the SD card file access automatically after fetching the image to be displayed. However, the WAV play block does not. Use the WAV stop block before trying to use an ePaper Bitmap block, or just draw the image before starting the WAV player.
The ePaper Bitmap block will draw a bitmap (BMP file format) saved on an SD card attached to the Propeller microcontroller. When using the board type for the Activity Board and Activity Board WX, which have built-in microSD card slots, the SD card is automatically initialized when this block is called. When using the FLiP or other board types, you will need to use the SD initialize block at the beginning of your program.
The bitmap/BMP file must have the following requirements met:
- The height and width in pixels must be less than 192 x 444 or 444 x 192 (depending on how the orientation of the screen is set).
- The file must be in .BMP format (most software used to create BMP images will do this correctly).
- The filename must be 8 or fewer characters long and end in .bmp or .BMP
- When typing the name of the file in the block, do NOT include the file extension .bmp/.BMP
The following online file converter https://image.online-convert.com is able to create BMP files from nearly any kind of image. This online tool can also be used to resize the image to ensure that it will render properly.
On the ePaper display, the image will be drawn as black and white. If the original file was in color, the average luminosity of the pixel will be used to determine if that pixel is drawn as black or white. One way to make a color or greyscale image to appear well on a black and white display is to use a dithering tool. One is available online here (note that it does not produce BMP images, so its output will have to be converted): https://29a.ch/ditherlicious.
Nothing will appear on the ePaper display until an ePaper update block is used.
