Flash Projects with MakeCode Editor
What is a project?
A project, also called a program, is a set of instructions that a computer runs to make the computer perform tasks. Programs make phone apps do their jobs, and they also make web pages respond to your clicks and taps. Projects for the micro:bit can make it do all kinds of interesting apps as you will see.
For the micro:bit to run a project, it first needs to be transferred to the micro:bit module’s flash memory.
In this activity, you will use the micro:bit MakeCode Editor to make projects and to transfer projects into the micro:bit module’s flash memory.
The micro:Bit MakeCode Editor runs in your Chrome or Microsoft Edge browser. If you must be offline while writing and loading projects for your micro:bit, you may use the optional MakeCode installed on your computer.
Using the MakeCode Editor
The instructions below guide you step-by-step through connecting your micro:bit to your computer and running your first project.
Make sure to follow along and repeat the steps with your own micro:bit.
- Open a browser and go to makecode.microbit.org.
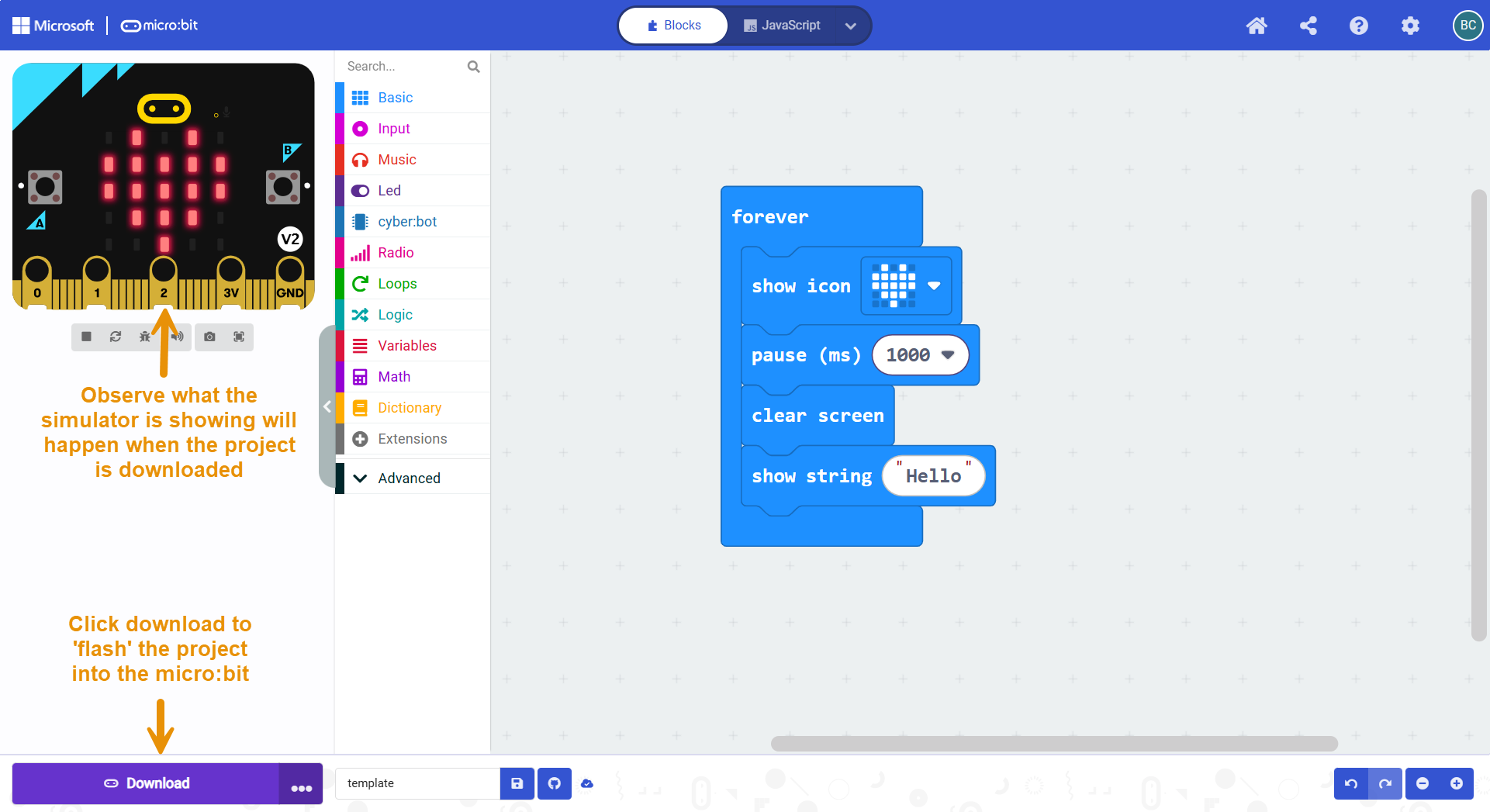
- Enter the blocks shown below, look at the simulator on the left, and observe what the project will make the micro:bit do.
- Click the Download button.
- Observe what happens to your micro:bit, it should look the same as what the simulator is doing.

- When the ‘Connect your micro:bit to your computer’ popup appears, connect the micro:bit to your computer with the USB cable (using your USB A to C Adapter if you need it). Then, click Next.

- When the Pair your micro:bit to your browser popup appears, make a note of what it’s telling you to do in the next popup, namely: choose your micro:bit and then select Connect. Click Next.
- In the ‘makecode.microbit.org wants to connect’ popup: choose your micro:bit and click Connect.
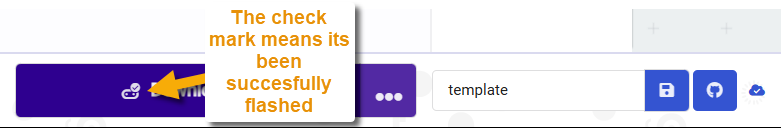
- Check for the micro:bit flashed image; it’s right next to the Download words on the button.

- Check the micro:bit module’s LED matrix display to make sure what it displays matches what you saw in the simulation.