Animation means “lively” - and when we can make a shape on the screen move, it makes it appear alive. You can animate a shape or drawing by drawing it, erasing it, and redrawing it in a new position - if you do this enough times quickly enough, you create the appearance of movement.
Example Program - Moving Rectangle
- In BlocklyProp Solo, make a new project for your board.
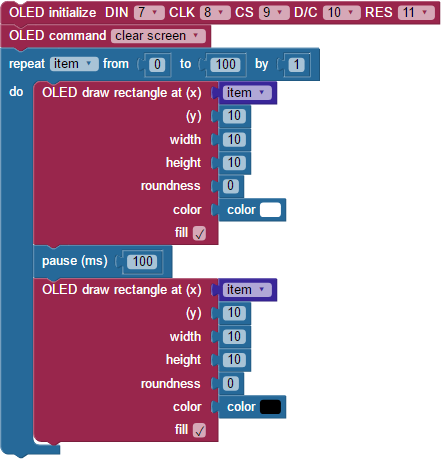
- Build the program shown below:

- Save the program, and then click the Run once button.
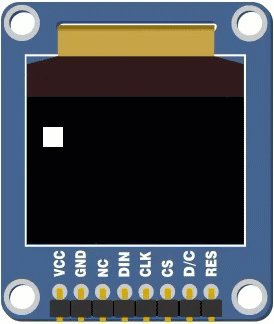
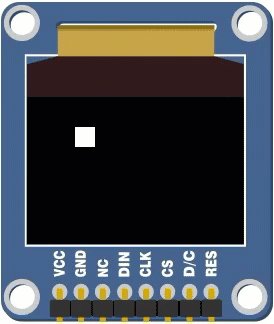
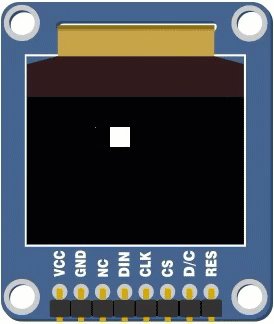
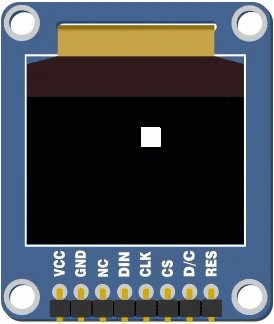
Your screen should show a white box slowly moving from left to right across the Color OLED’s screen:

- Try making the block move faster by decreasing the pause value.
How it works
This example program draws a white rectangle, waits 1/10th of a second, draws a black rectangle to erase it, and draws a new white rectangle 1 pixel to the right of the original, and then repeats the process. This process makes the white rectangle appear to move across the screen.
Did You Know?
How fast can you see? — It takes your eyes about 1/15th of a second to make out an image - this means that if the image changes slightly every 1/15th of a second, the images will blend together and appear to our brains as if the image is moving. Movies and TV show your eyes a new still image 25 to 30 times each second. Some computer screens refresh their screens up to 120 times each second. This refresh rate may be called the frame rate, labeled fps for frames per second.
Try This
There are two techniques that can be used to make a computerized animation seem even more realistic: begin your animation "off screen" and only "erase" what you have to. Let's try the first technique.
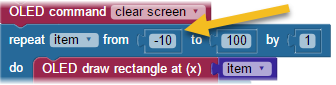
Did you notice that the full rectangle started at left edge, but disappeared into the right edge of the screen? To start it off-screen from the right edge, just start the repeat item value with a negative number small enough to "hide" the pixel width of the shape. It's a 10 x 10 square, so we'll use -10.
- Make the following change to the Moving Rectangle example program above:

- Save and run the modified program.
Now, the first rectangle is "drawn" completely off-screen. When the animation begins, it will move one to the screen one pixel-column at a time, giving a more naturally appearing motion.
Your Turn
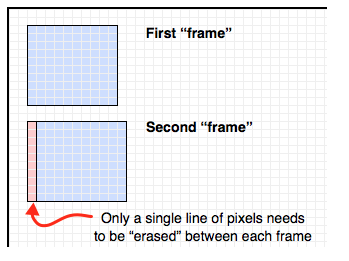
You may have noticed that in each loop, the entire rectangle is erased and redrawn. Instead of erasing the whole rectangle each time, you may only have to erase a small part of it - this results in a smoother looking animation:

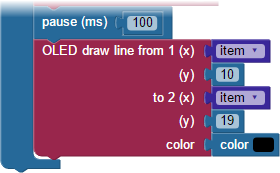
- Modify the code again so it only erases what is necessary each time through the loop. It's easier than it may seem - just replace the second OLED draw rectangle block with the OLED draw line block shown below: