This primer introduces just enough HTML to help get you started with creating web pages that can interact with your Propeller + Wi-Fi Module. To help keep the focus on the code, we’ll only include the parts you’ll need to make the web page communicate with a microcontroller, and leave out any additional features.
The recommended software for these exercises includes the Google Chrome web browser and the text editor provided by your operating system: Windows Notepad, Mac TextEdit, Ubuntu (Linux) gedit. If you have a Chromebook, find the Caret app in the Chrome Web Store and add to Chrome.
Here is HTML code that displays text in a web page.
- Open your text editor program.
- Click the File menu and select New.
- Enter the three lines of HTML code below.
<html> Hello, this is a web page. </html>
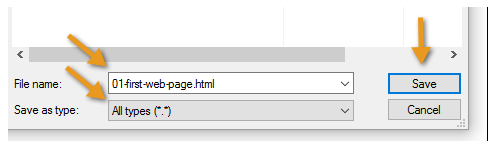
- Click the File menu and select Save as…
- Setting the file type will vary with your editor. In Windows notepad, set the File type to All files (*.*) or All Files. Other OS text editors typically offer an HTML file type.
- Set the File name to 01-first-web-page.html.
- Click Save.

Now that your HTML file has been saved, let’s view it in Chrome.
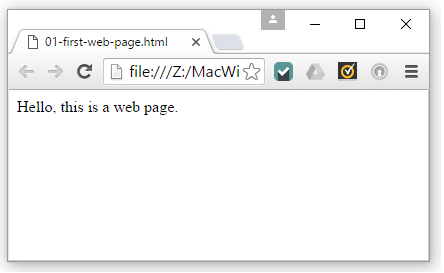
- Open your Chrome browser, press the CTRL + O keys (that’s O as in Open), browse to your file and double-click it. Note: In Mac, it’s Command + O.
- Verify that the text message you typed between <html> and </html> is displayed.

Try This
- Click the text editor’s file menu, and select Save As…
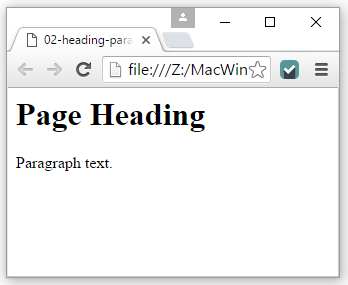
- This time, name your file 02-heading-and-paragraph.html.
- Open it with your Chrome browser (CTRL+O again).
<html> <h1>Page Heading</h1> <p>Paragraph text.</p> </html>

How it Works
This is an opening html tag <html>. This is a closing html tag </html>. The content between those two tags can be in hypertext markup language, which is abbreviated html. In html, the <h1>...</h1> opening and closing tags make the browser display text between them as a level 1 heading. For paragraph text, you can use <p>...</p>.
You can do lots of great things with HTML, and here are some tutorials that start simple and cover the topics you’ll need to make your pages awesome:
- w3schools.com HTML(5) Tutorial
- Tutorialspoint.com HTML5 Tutorial
