Like the HTML primer, this one introduces just enough JavaScript to help get you started and familiarize you with another component of webpage design for your module. The w3schools.com site will have lots more examples for you to try.
Html also has features for creating interface elements like buttons and checkboxes. Here is an example that creates a button with the <button>…</button> tags. The button doesn’t actually do anything yet. For that, we’ll need JavaScript.
- Use your text editor to enter and save this as 03-button-no-action.html.
- Open it with your Chrome browser and verify that the button displays, but doesn’t seem to do anything when you click it.
<html> <p>This button doesn't do anything yet.</p> <p>The next program will make it do something.</p> <button>Button</button> </html>

Try This
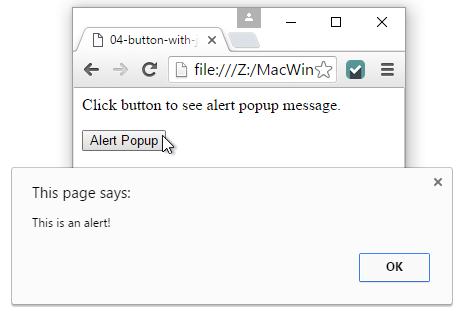
JavaScript is code you can embed in an HTML document to make it do things automatically. Here is an example that makes an alert box pop up when you click the button.
Some browsers will give you an option to prevent a site from displaying popup alert windows. For the purpose of these lessons, you need to allow your browser to show popup alerts – at least temporarily.
- Click the text editor file menu, and select Save As…
- This time, name your file 04-button-with-javascript.html.
- Open it with your Chrome browser (CTRL+O again).
<html>
<p>Click button to see alert popup message.</p>
<button onclick = "showAlert()">Alert Popup</button>
<script>
function showAlert()
{
alert('This is an alert!');
}
</script>
</html>
How it Works
A JavaScript function named showAlert was added between <script>...</script> tags. The code in this function is contained by curly braces { }. Inside this function, there’s one JavaScript method call - alert(‘This is an alert!’);
Changing <button> to <button onclick = “showAlert()”> adds an onclick event to the button tag to make it call the showAlert function when the button is clicked.
You can do even more great things with a combination of JavaScript and HTML. So, here are some JavaScript tutorials that also start simple and cover the topics you’ll need to make your pages and IoT applications awesome:
- w3schools.com JavaScript Tutorial
- Tutorialspoint.com JavaScript Tutorial
