Now that you can use a program to modify and display information to a page, you can also modify and send information to the Propeller.

- Go to your Wi-Fi module’s Files page http://192.168.4.1/update-ffs.html.
Remember, if you followed the instructions in the Join Another Wi-Fi Network section, you’ll have to replace 192.168.4.1 with the Wi-Fi module’s station IP address.
- Use the Choose file button to upload text-page-to-micro.html to your Wi-Fi module.
This is going to be similar to what you did in the Load a Test Page into the Module section.
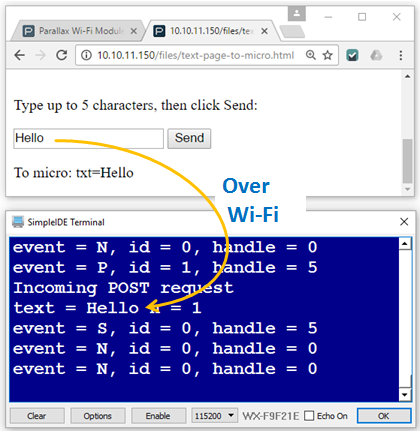
- In your web browser, open 192.168.4.1/files/text-page-to-micro.html.
Again, if your Wi-Fi module has joined another network, use the IP address you noted instead of 192.168.4.1.
- Use SimpleIDE to open Text Page to Micro Host.side.
- Connect your Activity Board to power and your computer, and set PWR to 2.
- Use the Run with Terminal button to load the program into the Propeller.
- The first thing the terminal displays should be the postFromPageId value; make sure it's something greater than zero.
- Type some characters (5 or fewer) into the web page’s text input and then click the Enter button.
- Verify that the SimpleIDE Terminal displays text = (followed by the characters you typed in the browser).
Try This
Want to use the Enter key as a shortcut to clicking Send? Change this line:
<input type = "text" id = "textField" maxlength = "5">
...to:
<input type = "text" id = "textField" maxlength = "5" onchange = "changeText()">
Remember to upload the modified html file to your Wi-Fi module. Then, you can reload the page in your browser using http://<wi-fi-module-ip>/files/text-page-to-micro.html. <wi-fi-module-ip> is either 192.168.4.1 or the IP your module was assigned when you had it join another network.
How it Works - The JavaScript
One way that a web page can transmit information like button clicks and text to a server is through an HTTP POST request. An example of this you might be familiar with is when you submit a web form, and something like ?formdata=WhatYouTyped appears after the web address. Some pages do not show that in response to a search because they’ll send the text invisibly through a part of the HTTP POST called the post body, which is what this example does.
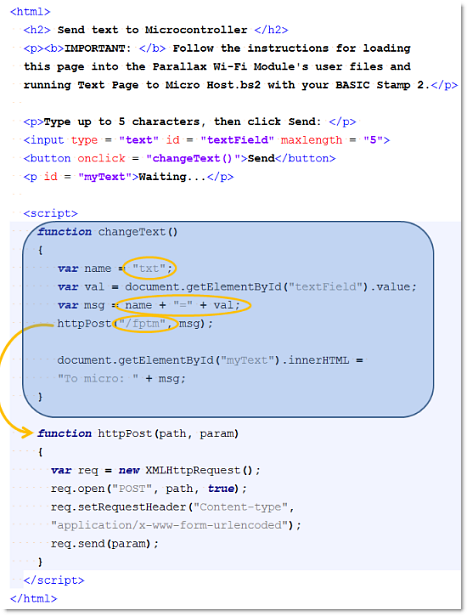
Most of the html and JavaScript works the same way that it did in the Relay Information with JavaScript section you just finished. One of the parts that changed is that now, if you type “Hello” and click the button, the changeText function:
- Creates a variable named name that stores the string “txt”.
- Creates another variable named val that stores the value you typed “Hello” for our example.
- Creates a third variable named msg that combines name, “=” and val. In this example, the string it builds is “txt=Hello”.
This is a name-value pair that the Propeller C program is expecting in an HTTP POST request that contains the path “/fptm”. So, the line with httpPost(“/fptm”, msg); passes “/fptm” and the msg variable, which is currently storing “txt=Hi!”. The httpPost function receives that path and parameter, and sends them to the Parallax Wi-Fi module web server as a post request. The "/fptm" path is just an abbreviation for "from page to microcontroller". The path can be any name you choose, so long as the C code is listening for posts along the path you use in the JavaScript.
The text highlighting in this code example is provided by Notepad++, available from notepad++.org. 
How it Works - The Propeller C Code
After including the simpletools and wifi library header files, the code declares three variables: event, id, and handle. These will store information about events reported by the wifi_poll function. The postFromPageId variable will store the an ID that a call to wifi_listen returns. In the main function, the the wi-fi_start function is set up assuming the Activity Board's SEL socket has been connected to 3.3 V, which passes program downloads, terminal data, and Wi-Fi application data through the Wi-Fi module. If you have connected SEL differently, make sure to update the I/O pins and WX_ALL_COM values.
The last step before entering the program's main loop is to set up a listener for posts to the "/fptm" path, and get an ID for posts along that path from the Wi-Fi module. That's what postFromPageId = wifi_listen(HTTP, "/fptm") does. It tells the Wi-Fi module to accept HTTP requests (typically POST and GET) with a path of "/fptm", and the function returns a listener ID, which gets stored in the postFromPageId int variable.
#include "simpletools.h"
#include "wifi.h"
int event, id, handle;
int postFromPageId;
int main()
{
wifi_start(31, 30, 115200, WX_ALL_COM);
postFromPageId = wifi_listen(HTTP, "/fptm");
print("postFromPageId = %d\n", postFromPageId);
while(1)
{
wifi_poll(&event, &id, &handle);
print("event = %c, id = %d, handle = %d\r", event, id, handle);
if(event == 'P')
{
if(id == postFromPageId)
{
print("Incoming POST request\r");
char s[6];
wifi_scan(POST, handle, "txt%s", &s);
print("text = %s\n", s);
}
}
pause(500);
}
}
Inside the while(1) loop, wifi_poll is called with the addresses of three variables: event, id, and handle. If there's nothing to report, wifi_poll stores 'N' (for none) in event, and 0s in id and handle. When a POST request along the "/fptm" path comes through, it'll store 'P' (for POST request) in event, the ID number of the listener in id, and an event handle reference number in handle. The conditions if(event =='P') and if(id == postFromPageId) check to find out if it was a POST request with the ID number that matches the listener we have for HTTP events with the "/fptm" path.
This program could probably get away with processing the post request with a simple condition of if(event != 'N'). As applications get more involved, the program might need to check listener ID number as well as the actual contents of the path. For example, the listener might be set up to look for paths that start with "/fptm" using the "*" wildcard, for "/fptm*". Your program would then have to make some string comparisons to find out what the path actually contained before deciding how to process the information.
When the if(event =='P') and if(id == postFromPageId) conditions are met, the program displays a message about an incoming post, sets up a character array to receive the string, and then calls wi-fi scan. The wifi_scan function can be set up to filter out the "name=" part of "name=value", and optionally put parts of the value string in variables of your choosing. In this example, wifi_scan(POST, handle, "txt%s", &s) is going to:
- Scan the value string from a POST request
- That has a handle it was given by the wifi_poll function
- Filters out the "txt=" part of "txt=string"
- Stores the "string" part of the name=value pair in the s character array.
So, if the post body contains "txt=Hello", the scan function will store "Hello" in the s character array. Then, print("text = %s\n") displays text = hello in the SimpleIDE terminal.
Inside Communication with the Wi-Fi Module
The information below shows the the transmitter (P1 or WX) along with a brief description of the message, the actual base-16 hexadecimal values, and the constant names in the wifi.h file. To find out more about each of the serial values and what they mean, check the Parallax Wi-Fi Module Serial API.
Message: P1: Break condition
Hex: [0][0][0][0][0]
Constants: [0][0][0][0][0]
Message: P1: Listen for /fptm path ; WX: Success, listener ID 1
Hex: [fe][e7][f7]/fptm[0d] ; [fe]=S,1[0d]
Constants: [CMD][LISTEN][HTTP]/fptm[CR] ; [CMD]=S,1[CR]
Message: P1: Poll listener IDs ; WX: No requests
Hex: [fe][ec][0d] ; [fe]=N,0,0[0d]
Constants: [CMD][POLL][CR] ; [CMD]=N,0,0[CR]
Message: P1: Poll listener IDs ; WX: POST request handle 5, ID 1
Hex: [fe][ec][0d] ; [fe]=P,5,1[0d] ; [fe][e6]5,txt[0d]
Constants: [CMD][POLL][CR] ; [CMD]=P,5,1[CR] ; [CMD][ARG]5,txt[CR]
Message: P1: Ask for txt in name ; WX: Success, txt=Hello
Hex: [fe]=S,Hi![0d] ; [fe][e5]5,200,2[0d]OK ; [fe]=S,0[0d]
Constants: [CMD]=S,Hi![CR] ; [CMD][REPLY]5,200,2[CR]OK ; [CMD]=S,0[CR]
Message: P1: Handle 5 200 OK (success)* ; WX: Success reply processed
Hex: [fe][ec][0d] ; [fe]=S,5,0[0d]
Constants: [CMD][POLL][CR] ; [CMD]=S,5,0[CR]
Message: P1: Poll listener IDs ; WX: Success, handle 5 confirmed
Hex: [fe][ec][0d] ; [fe]=N,0,0[0d]
Constants: [CMD][POLL][CR] ; [CMD]=N,0,0[CR]
Message: P1: Poll listener IDs ; WX: No requests
Hex: N/A
Constants: N/A
* Reply to handle 5 with the value 200 (success) and 2 characters of text “OK” which can be displayed in the web page’s developer console.
