To use the Color OLED module, it is important to understand its coordinate system. Most computer graphics, displays, and terminals follow a similar convention - the top-left corner is the origin.
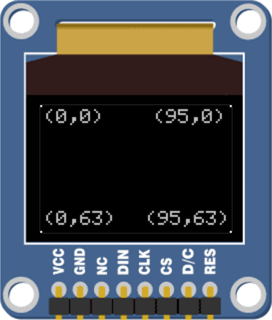
Look carefully at the graphic below. The display in the graphic shows a single white pixel in each corner of the screen. The grey text closest to each pixel represents that pixel’s coordinates. The top-left pixel is in row zero and column zero. You could also say that it’s x/y position is (0,0). Since the display is 96 pixels wide, and the first pixel is zero, the rightmost pixel is in column 95.

When we refer to the coordinates of a pixel, we use the notation (x,y), where x is how far across from left to right, and y is how far down from top to bottom.
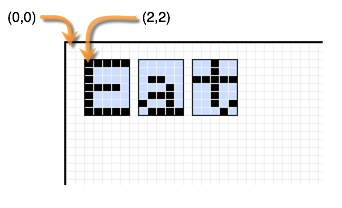
The cursor is the point where the Color OLED module begins printing text or numbers. If you set the cursor to (0,0), it will print text beginning at the top-left corner. If you set the cursor to (2,2), it will begin printing text 2 pixels left and 2 pixels down from the top-left corner:

OLED Coordinates Test Program
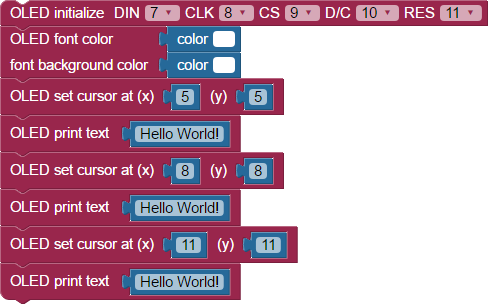
This test program prints the Hello World message three times, using different starting coordinates each time.
- Log into BlocklyProp and make a new project for your board.
- Build and save the program shown below:

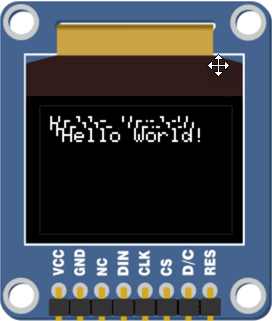
- Click the Run once button. The Color OLED should display:

How it Works
The program printed Hello World! three times, starting at different coordinates. Since the second and third prints' coordinates were close to the first, the three printings are overlapping. The background, or highlight color, of the text is transparent - you can see though it.
Did You Know?
What color is transparent? — It depends!
- If the background color is set to the same color as the font color, the text background will be made transparent.
- If both the font and the background are set to white, the text will be white and the text background will be clear.
- If both the font and the background are set to black, the text will not be visible unless the text is rendered over a shape that is a color other than black.
Try This
If you want your text to cover up what’s underneath it, but you don’t want it to appear highlighted, set the background to match the background of the rest of the screen.
- Set the font to white and the font background to black.
- Save and run the program. You should see:

To boldly highlight text, set the font and the font background to different colors from the screen.
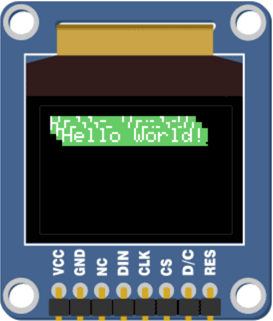
- Set the font background color to green.
- Save and run the program.
The screen will display:

Your Turn
- Try setting the font and font background to the same bright color.
- Try adding two more OLED font color blocks in your project, so there is one above each OLED set cursor block. Make each instance of Hello World a different color.
- Experiment with different combinations, and make note of what you like.
